How to Check Your Website's Core Web Vitals (In Plain English!)

Is your website slow, jumpy, or unresponsive? These issues don’t just frustrate visitors—they can hurt your Google rankings too. Let’s talk about how to check your website’s “Core Web Vitals” and what to do if they need fixing.
What Are Core Web Vitals?
Core Web Vitals are three key measurements Google uses to judge your website’s user experience:
- Loading Speed (LCP): How quickly your main content appears
- Responsiveness (FID): How fast your site reacts when people click things
- Visual Stability (CLS): Whether things jump around while the page loads
Better scores mean happier visitors and potentially higher search rankings.
How to Check Your Website in 2 Minutes
To check your Core Web Vitals, the easiest tool is Google’s free PageSpeed Insights. It measures how your website performs based on real user data—including the exact metrics Google uses for rankings.
- Visit https://pagespeed.web.dev/
- Type in your website address
- Click “Analyze”
- Wait about 30 seconds
- Review your score (Green is good, Orange needs work, Red needs help!)
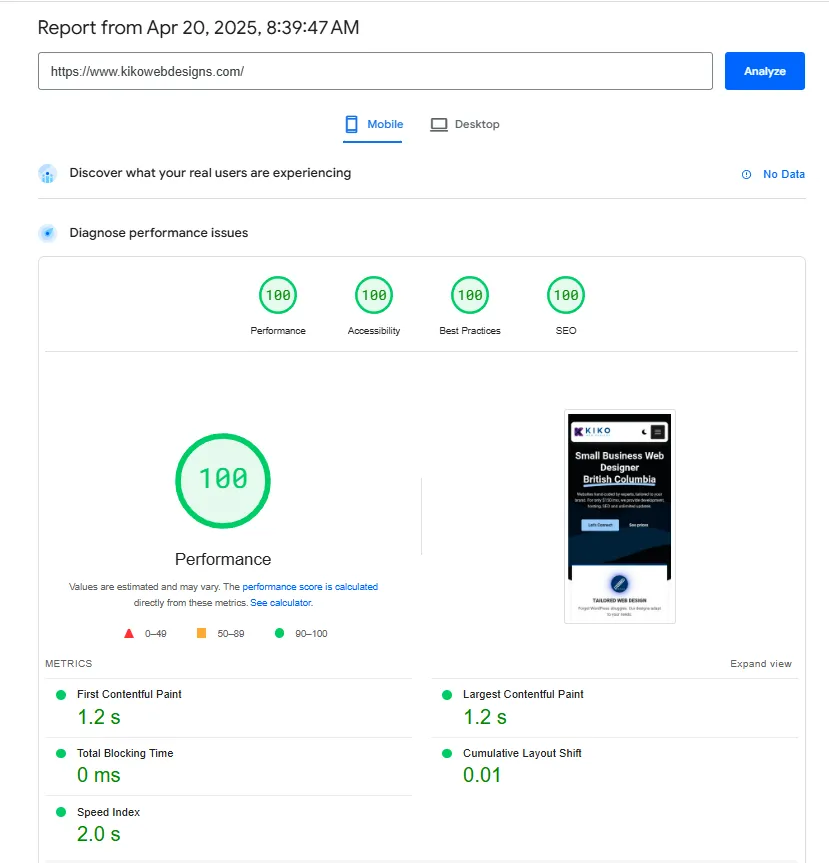
Page performance for our website at Kiko Web Designs. 
Understanding Your Results
Loading Speed (LCP)
- Good: Under 2.5 seconds
- Bad: Visitors leave before seeing what you offer
Responsiveness (FID)
- Good: Under 100 milliseconds
- Bad: Feels broken or sluggish when clicked
Stability (CLS)
- Good: Under 0.1
- Bad: Text and buttons jump around as the page loads
Quick Fixes for Common Problems
To Improve Loading Speed:
- Compress your images
- Remove unnecessary plugins
- Consider better hosting
To Improve Responsiveness:
- Simplify complex features
- Update outdated contact forms
- Reduce third-party scripts
To Improve Stability:
- Specify image dimensions
- Reserve space for ads before they load
- Use proper font loading techniques
When to Call the Pros
While these tips can help, sometimes you need expert assistance. At Kiko Web Designs, we specialize in fixing these exact issues for small business owners.
Our web design approach ensures your website not only looks great, but performs flawlessly too. We handle the technical details so you can focus on your business.
Why It Matters
A better-performing website means:
- More visitors stay and explore
- Higher conversion rates
- Better search engine rankings
- A more professional appearance
It’s like having a clean, well-organized store versus one with obstacles and flickering lights. Which would you rather shop in?
Ready to improve your website’s performance? Check your Core Web Vitals today, or contact us to handle the technical stuff for you!

